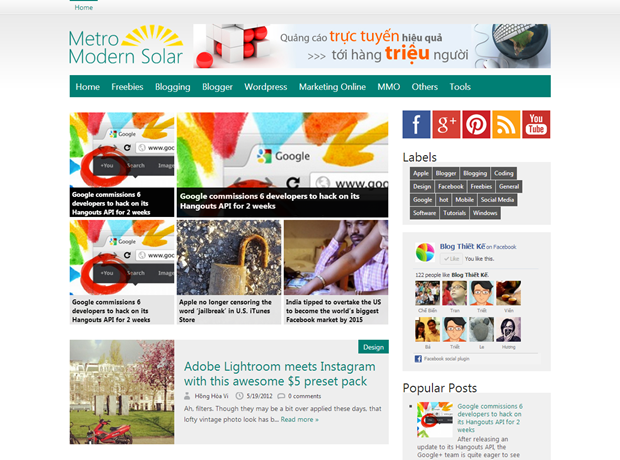
Metro Modern Solar là Blogger Templates mới nhất của mình trong dòng templates Metro UI mà nay là Modern UI. Metro Modern Solar sử dụng tông màu xám xanh ngọc sang trọng và tinh tế. Thích hợp cho trang cá nhân và cả các trang tạp chí tin tức công nghệ.
Được truyền cảm hứng từ giao diện Metro của Windows 8 và thừa hưởng những đặc điểm của Metro BTK, Metro Simple. Tuy nhiên Metro Modern cũng có nét độc đáo riêng được cải tiến dành riêng cho nó.

1. Tùy chỉnh thanh Menu Bar đa cấp
Metro Modern Solar sở hữu thanh Menu Bar đa cấp với hiệu ứng sổ dọc rất đẹp. Tùy theo nhu cầu sử dụng bạn có thể nâng lên 4 cấp. Để tùy chỉnh Thanh menu này trong Template – Edit HTML – Proceed bạn tìm đến đoạn code sau và tùy ý chỉnh sửa.
Lưu ý: Thanh menu bar thường có cấu trúc lặp lại. Bạn đọc cần chú ý đọc kỹ đoạn code một cách cẩn thận.
2. Featured Posts Widget
Để Feature Post Widget hiển thị bạn cần phải làm những việc sau.
b1) Tìm đến Bloglist widget có tên Feature nhấn Edit nó
b2) Đánh dấu check vào chính xác 2 dòng sau
- Title of most recent item
- Thumbnail of most recent item
b3) Nhấn Add to list để thêm đường link vào trong Bloglist. Có tất cả 4 bài viết nên bạn cần thêm vào chính xác 4 đường link sau.
Nhớ thay blog.nguoiaolam.net bằng tên blog của bạn (VD: http://metro-modernsolar.blogspot.com/). Bây giờ muốn bài viết nào lên Feature Post Widget bạn cần gán cho nó nhãn hot (viết thường, không hoa)
Nếu không cẩn thận khi thực hiện bước này Top Stories rất dễ bị lỗi dẫn đến không thể truy cập vào trang chủ của blog được. Hướng dẫn chi tiết cách khắc phục lỗi mình đã viết một bài ở đây tựa làMetro Featured Posts Widget cực đỉnh cho Metro Style Blogger Templates anh em đọc luôn cả phần comments để biết cách khắc phục nhé.
3. Carousel Slider Widget
Carousel Slider Widget chỉ hiển thị khi bạn xem một bài viết bất kỳ. Để tùy chỉnh widget này bạn vào Template – Edit HTML – Proceed bạn tìm đến đoạn code sau và tùy ý chỉnh sửa.
Ý nghĩa các thông số
- label1 = "hot” – thay “hot” bằng nhãn mà bạn muốn Carousel Silder hiển thị
- numposts1 = 15 – thay 15 bằng con số khác để tùy chỉnh số lượng bài viết được tải. Khuyến cáo nên giữ nguyên 15 bài.
4. Metro Social Widget

Ở đây mình chỉ để một vài icon tượng trưng, nếu anh em sử dụng các dịch vụ mạng xã hội khác hoặc muốn thêm các icon mang phong cách Metro UI thì phải đọc bài viết Metro UI & hướng dẫn thiết kế web với giao diện Metro UI trong phần Tài Nguyên mình có chia sẻ một set với hơn 400 icon đủ các thể loại từ: Windows Icon, Application Icon, Social Web Icon… Mỗi icon có độ phân giải 512x512. Anh em resize lại theo ý thích và chèn vào.
5. Page Navigation tự động
Bạn vào Template – Edit HTML – Proceed - Expand Widget Templates và tìm đoạn code sau:
Trong đó
trong đó:
- perPage: số bài viết hiển thị trong 1 trang
- numPages: số trang hiển thị
- firstText, lastText, nextText, prevText: tương ứng là các từ hiển thị cho các nút First, Last, Next, Prev
6. Bottom Navi Bar
Trong Layout bạn tìm đến widget HTML Bottom Navi. Nhấn Edit và chép toàn bộ đoạn code sau, nhớ tùy chỉnh lại đường link của riêng bạn.
7. Một số điểm lưu ý khác
a) Pagelist: Pagelist sẽ tự động hiển thị tất cả các trang tĩnh ở phần trên cùng của blog. Muốn tùy chỉnh hiển thị bạn vào Layout – Page để tùy chỉnh.
b) Label Widget ở Sidebar. Bạn cần tùy chỉnh hiển thị là dạng List.
c) Timestamp Format. Bạn vào Settings - Language and formatting tùy chỉnh lại Timestamp Format tượng tự như trong hình
8. Kết luận
Nói chung về cơ bản giao diện này cũng “cùng hệ” với Metro Simple và Metro BTK tuy nhiên việc cài đặt phức tạp hơn một chút. Điều này cũng hiển nhiên vì nó có nhiều tính năng hơn. Nếu thấy khó khăn đừng ngần ngại để lại comments ở bài viết này mình sẵn sàng hỗ trợ giúp anh em có một templates ưng ý.
Điều cuối cùng mình mong muốn các bạn tôn trọng công sức người thiết kế bằng cách giữ nguyên dòng thông tin về người thiết kế ở phần cuối của giao diện. Xin cảm ơn!
Hồng Hòa Vi







![clip_image001[15] clip_image001[15]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixB0PFuFLGg1Yb1K248E7lCPa6LHo460je8i9XfwXeAwVcCPN8hWoTKu2XZp-sJ6ew0XANQvTHlovLafoklN-p5JoYIsCUDLnSk80PNomjEMOjgfvn6xP204j6YvHFGpNHkuvXJn-4GNw/?imgmax=800)













99 comments